事件循环
浏览器的进程模型
什么是进程
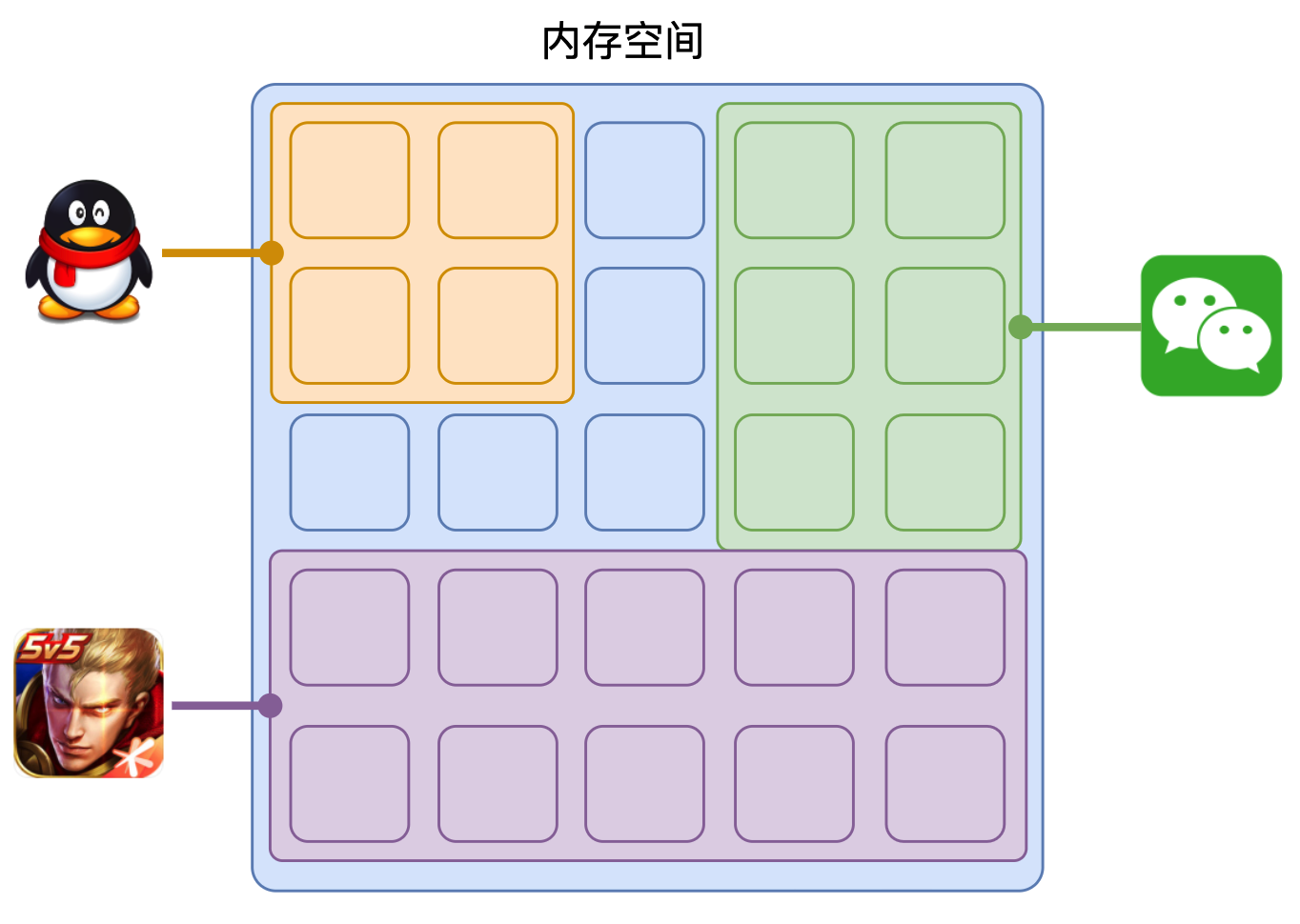
程序运行需要有自己专属的内存空间,可以把这块内存空间简单的理解为进程

每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
什么是线程
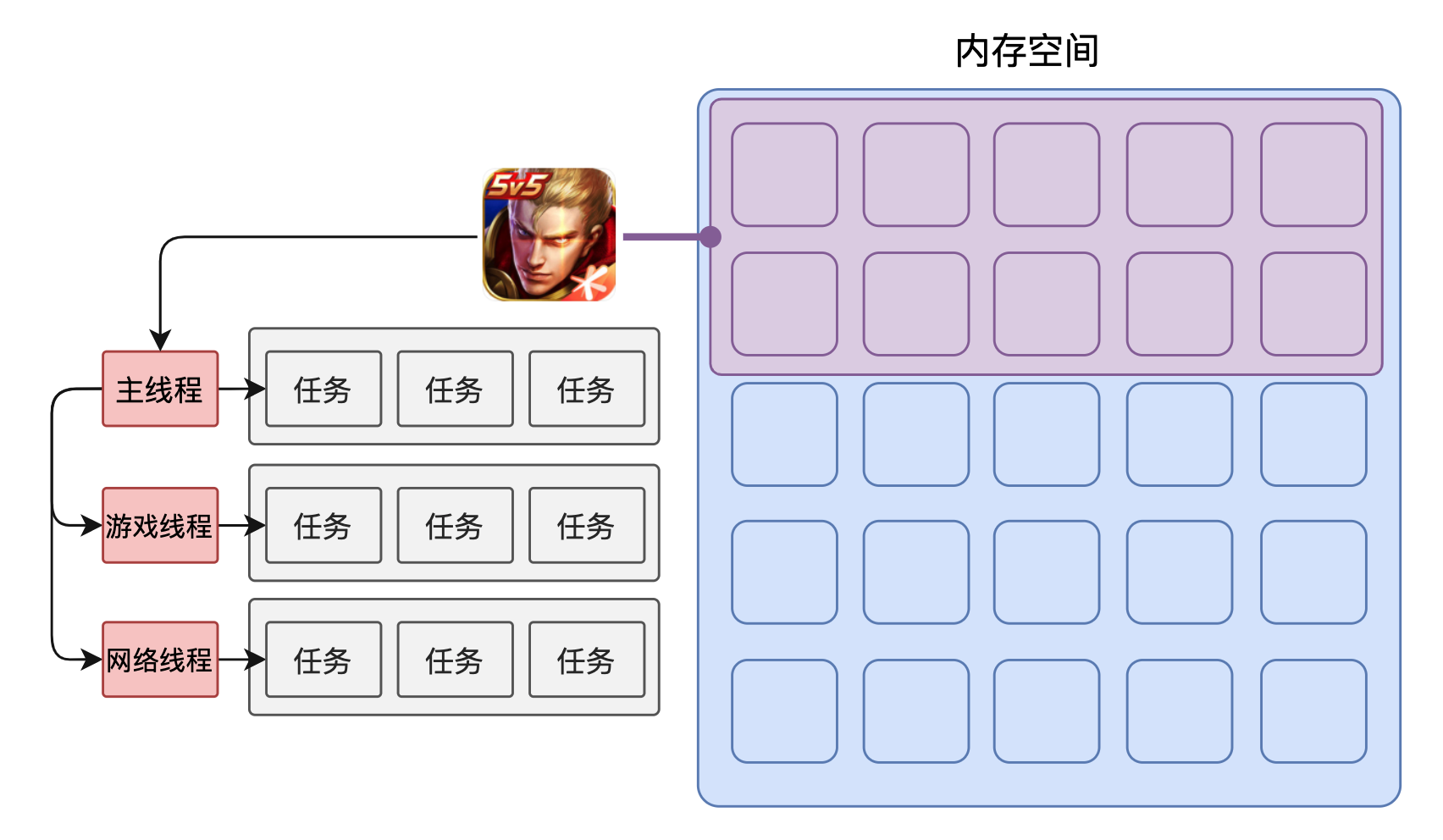
有了进程后,就可以运行程序的代码。运行代码的最小单位称之为线程。
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序中需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。

浏览器有哪些进程和线程
浏览器是一个多进程多线程的应用程序。
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,他会自动启动多个进程。可以在浏览器的任务管理器中查看当前的所有进程

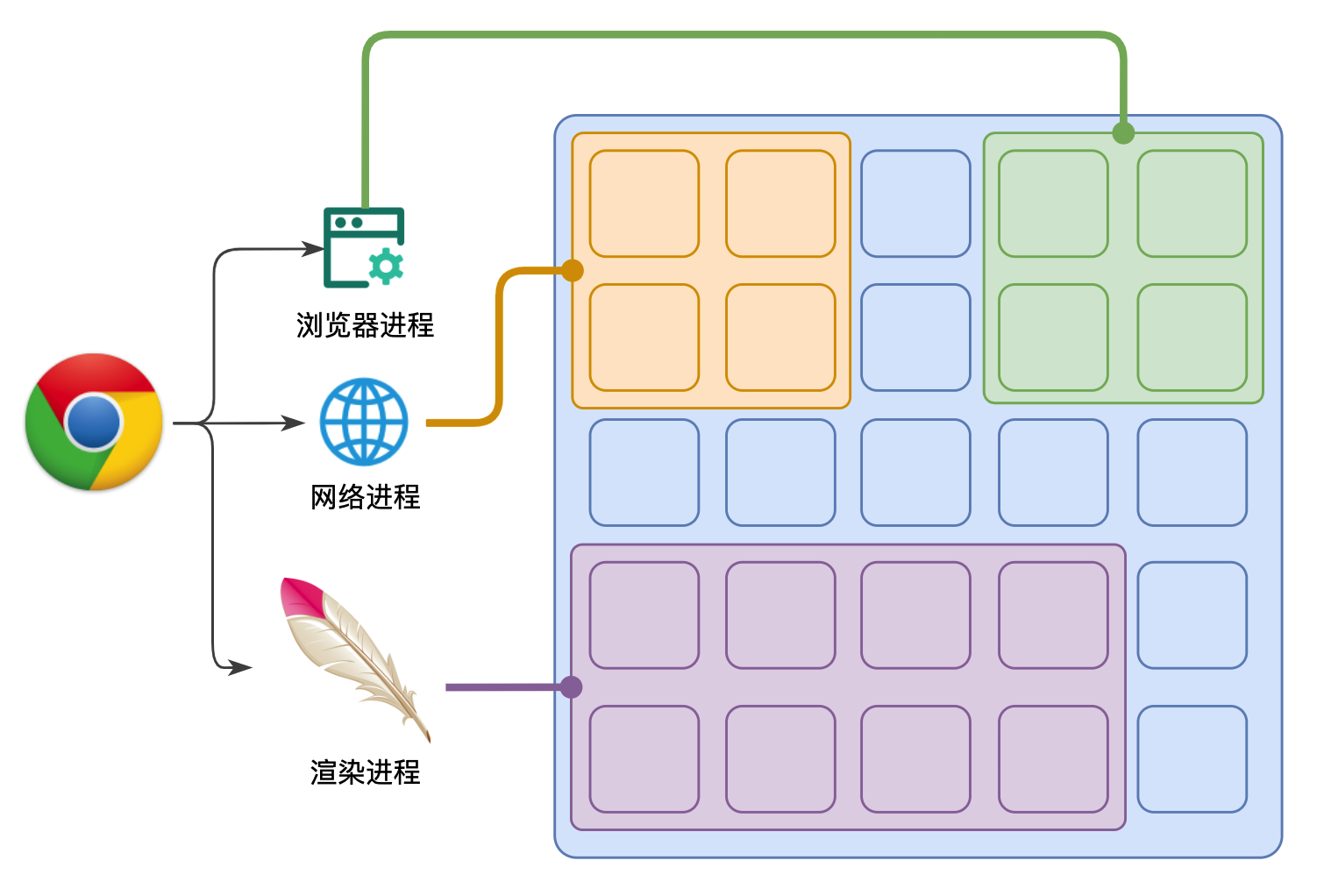
其中,最主要的进程有:
1. 浏览器进程:主要负责界面的显示,用户交互,紫禁城管理等。浏览器进程内部会启动多个线程处理不同的任务。
2. 网络进程:主要负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务
3. **渲染进程**: 渲染进程启动后,会开启一个渲染主线程,主线程负责支撑 HTML、CSS、JavaScript 代码。
默认情况下,浏览器会为每个标签开启一个新的渲染进程,以保证不同的标签之间不相互影响。
注意:将来该默认模式可能会有所改变。chrome 官方说明文档
渲染主线程是如何工作的
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解释 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- ...
思考 🤔
为什么渲染进程不适用多个线程来处理这些事情?
要处理这么多的任务,主线程就遇到一个难题:如何调度任务?
比如:
- 正在执行一个JS函数,执行到一半的时候用户点击了按钮,应该立即去执行点击事件的处理函数吗?
- 正在执行一个JS函数,直行道一半的时候某个计时器到达了事件,该立即去执行它的回调函数吗?
- 浏览器进程通知 “用户点击了按钮”, 与此同时,某个计时器也到达了时间,应该处理哪一个?
- ...
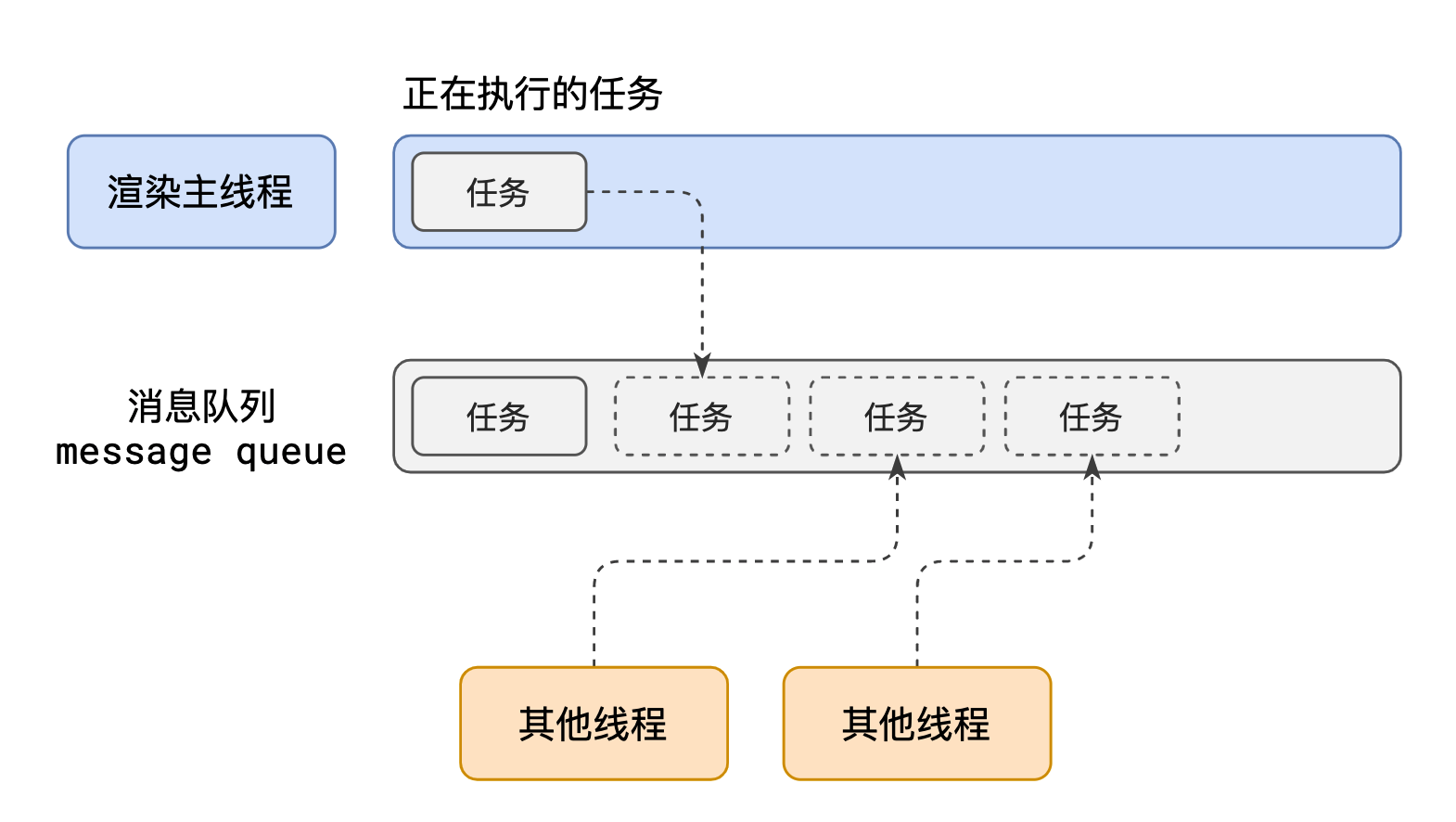
所以,浏览器给出的方案是:排队

1.在最开始的时候,渲染主线程会进入一个无线循环
2.每一次循环会检查消息队列中是否有任务。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态
3.其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿去任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去。整个过程,被称为事件循环(消息循环)
若干解释
什么是异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
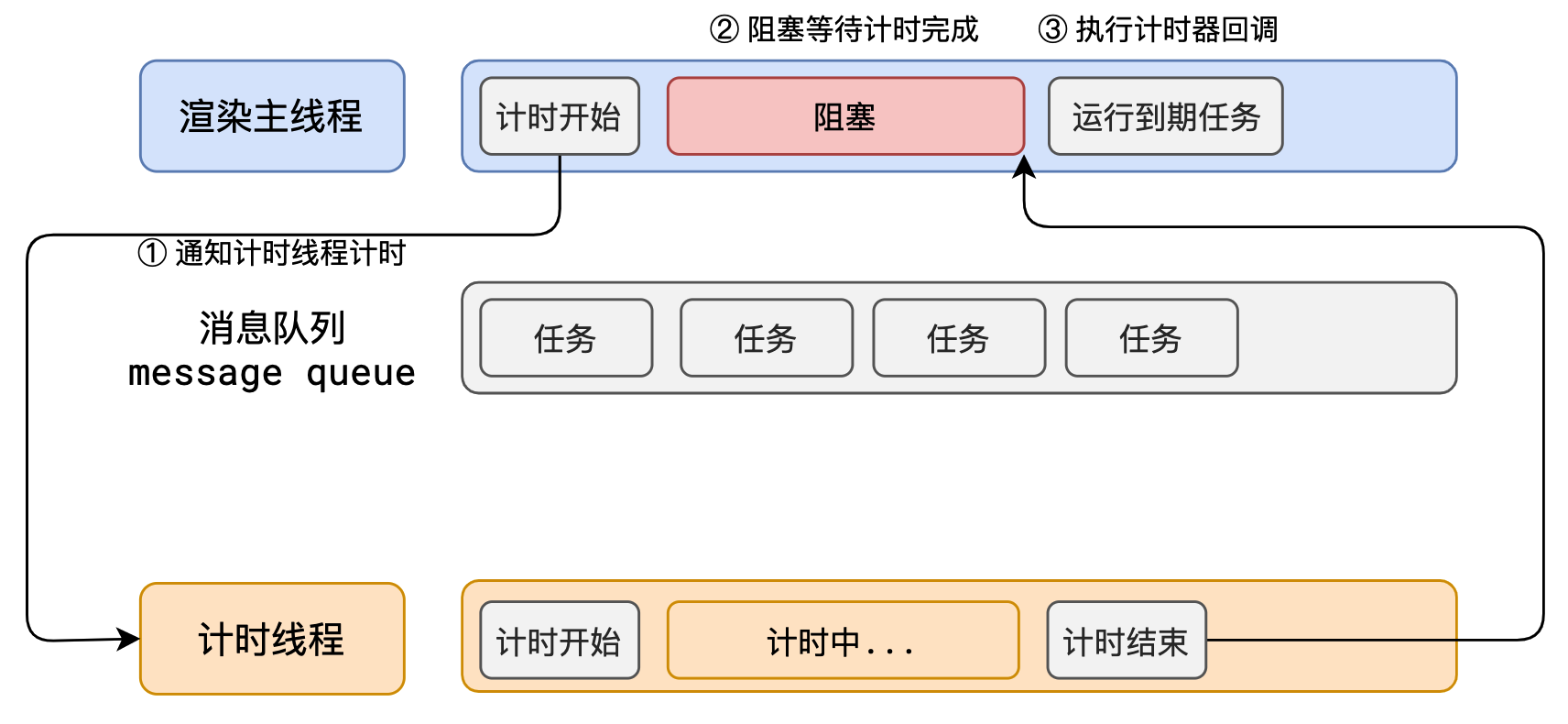
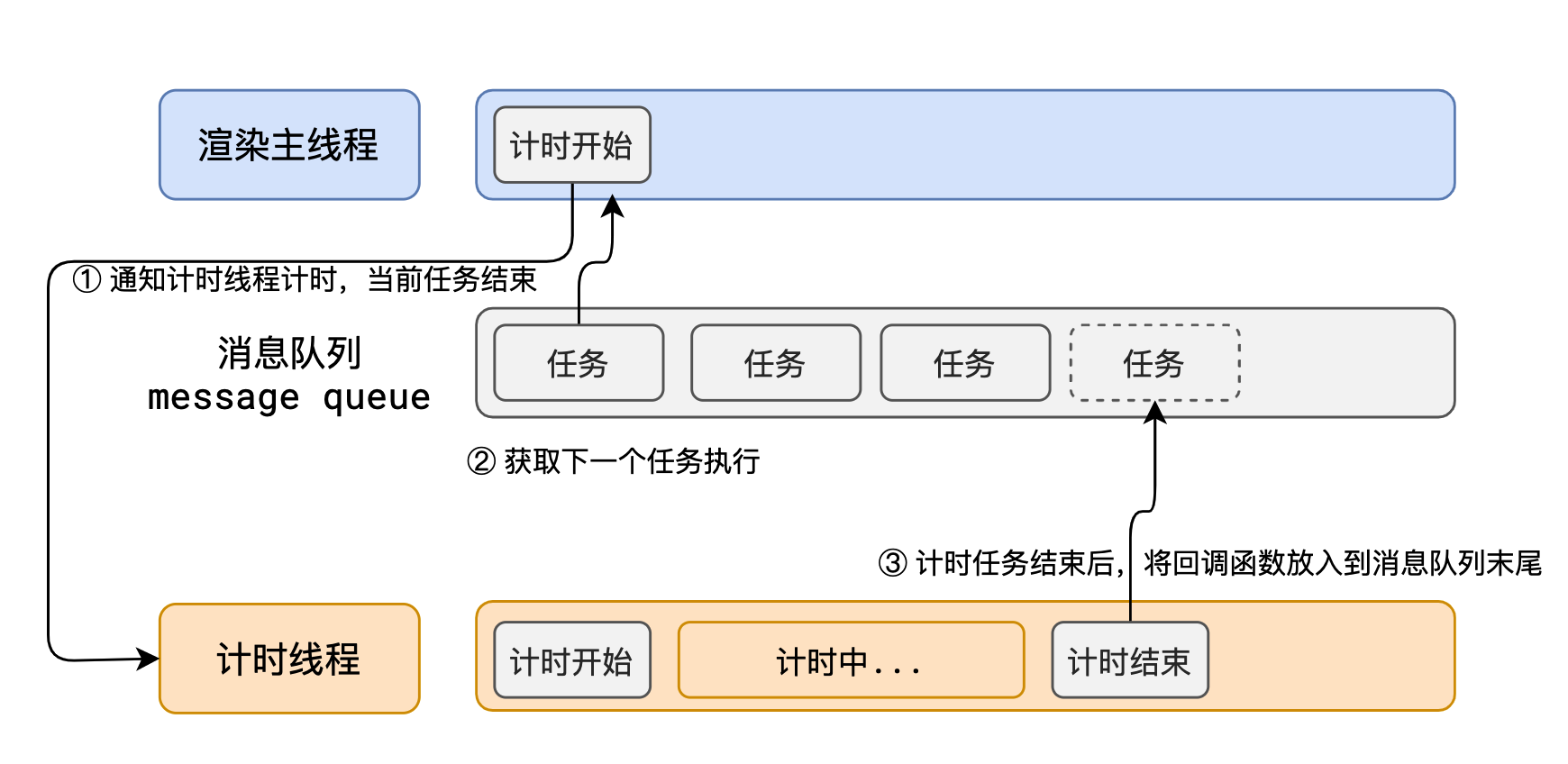
- 计时器完成后需要执行的任务
setTimeout、setInterval - 网络通信完成后需要执行的任务
XHR、Fetch - 用户操作后需要执行的任务
addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于 阻塞 的状态,从而导致浏览器卡死

渲染主线程承担着极其重要的工作,无论如何都不能阻塞!,因此,浏览器选择异步来解决这个问题。

如何理解 JS 的异步?
JS 是一门单线程语言,这是因为它运行在浏览器的主线程中,而渲染主线程只有一个。 而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体的做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装秤任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器主线程就不会产生阻塞,从而最大限度的保证了单线程的流畅运行。
JS 为何会阻碍渲染?
<h1>阻塞测试</h1>
<button>change</button>
<script>
var h1 = document.querySelector("h1");
var btn = document.querySelector("button");
// 死循环指定的时间
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
btn.onclick = function () {
h1.textContent = "死循环结束!";
delay(3000);
};
</script>任务有优先级吗?
任务没有优先级,在消息队列中先进先出,但是消息队列是有优先级的。根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分数不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他队列的任务执行 https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint
IMPORTANT
随着浏览器的复杂度急剧上升,WSC 不在使用宏队列的说法
目前 chrome 的视线中,包含了如下队列:
微队列:用户存放需要最快执行的任务,优先级【最高】
交互队列:用户用于存放操作后产生的事件处理任务,优先级【高】
延时队列:用于存放计时器到达后的回调任务,优先级【中】
其它队列...
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver
// 立即把一个函数添加到微队列中
Promise.resolve().then(函数)面试题:阐述一下 JS 事件循环
事件循环又叫消息循环,是浏览器渲染主线程的工作方式。
在 浏览器中,每次循环从消息队列中取出第一个任务执行,而其他线程只需要再合适的时候将任务加入到队列末尾即可
过去把消息队列简单的分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:JS 中的计时器能做到精确计时吗?为什么
不行!因为:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量的偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4ms 的最少时间,这样在计时时间少于 4ms 时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,又带来了偏差