使用第三方组件库
微信小程序的组件库也是非常丰富的,比较有名的:
iView:https://weapp.iviewui.com/
vant:https://vant-ui.github.io/vant-weapp/#/home
微信官方也提供了一套官方的组件,叫做 WeUI,但是风格基本上就和微信非常相似
vant 使用示例
第一步
需要安装依赖,但是在安装之前,需要先使用 npm init -y 初始化一下整个项目
bash
// 如果项目没有进行初始化,则
# npm init -y
npm i @vant/weapp -S --production第二步
去掉 app.json 里面的 "style": "v2",否则可能会出现样式混乱
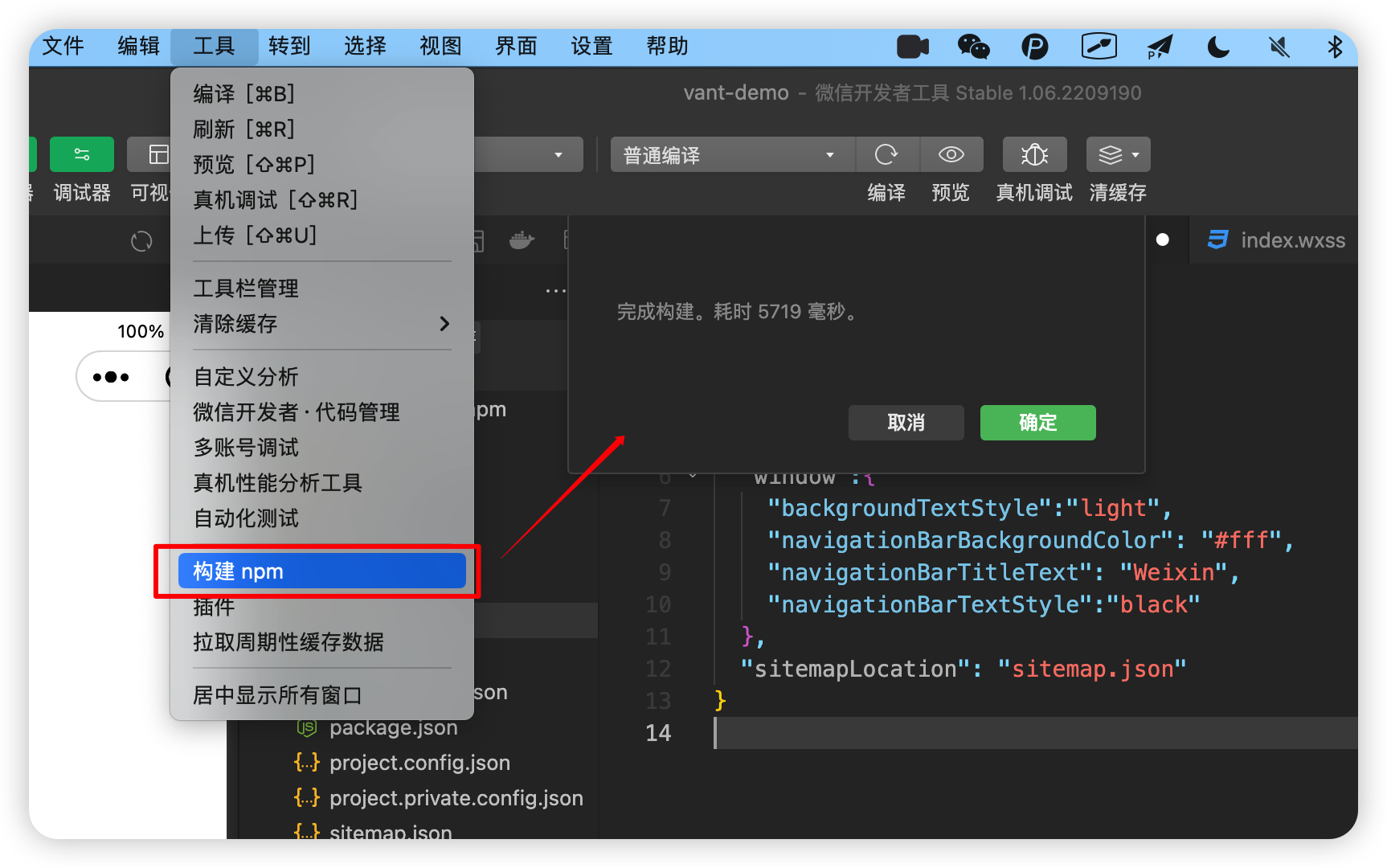
新版的微信开发者工具不需要修改 project.config.json,所以我们直接进入到第四步,点击【工具】下面的【构建npm】,完成构建

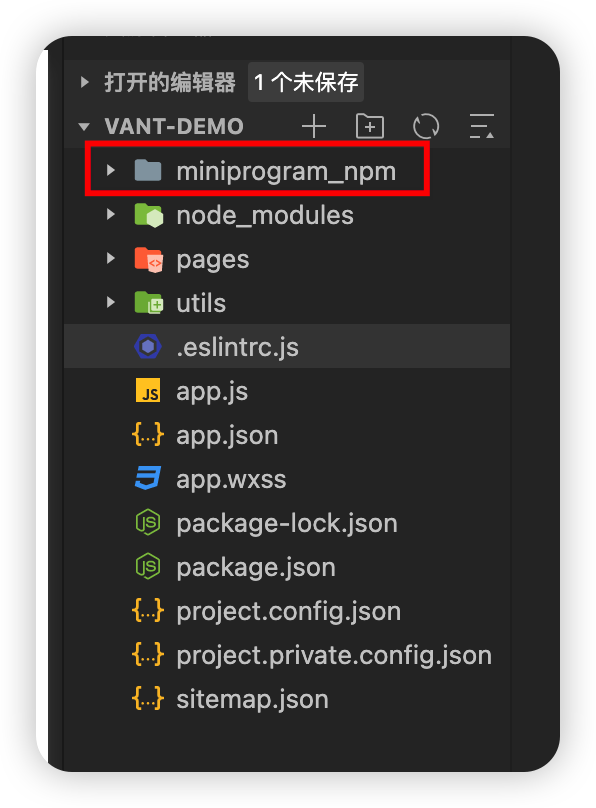
构建成功之后,根目录下面会生成 miniprogram_npm 目录

使用组件时,需要现在全局/页面的 json 中进行配置,例如:
js
{
"usingComponents": {
"van-button": "@vant/weapp/button/index",
}
}